HTML es un lenguaje basado en etiquetas. Muchas de ellas las puedes encontrar en esta tabla:
También es recomendable aprender a usar CSS (que complementaría al HTML en la web y le daría estilo, color, posiciones... a tu página). Para empezar a crear tu primera página web abriremos un bloc de notas:
- Para "empezar" el documento HTML, usaremos la etiqueta <html> (</html> para cerrar).
- La segunda etiqueta necesaria es <head>, se hace dentro de la etiqueta <html> (como todas) y en ella va el título, estilos, scripts...
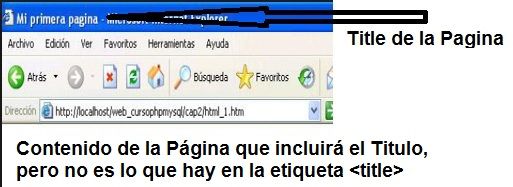
- Si queremos añadir un título a la página usaremos <title> dentro del <head>:

- Después del <head>, añadiremos la etiqueta <body>. Dentro de ella irá el contenido que se mostrará al usuario.
- Si queremos añadir algo de texto, solo hay que escribir en el <body> y ya estará.
Si guardamos el archivo como nombrequequieras.html, quedaría algo así:
<html>
<head>
<title>
Mi primera página
</title>
</head>
<body>
Hola mundo
</body>
</html>



No hay comentarios:
Publicar un comentario